Jetzt ist der Erste Kurs den ich hier in Umeå gemacht habe auch schon länger vorbei und es ist Zeit für einen kurzen Nachbericht. Mir hat der Kurs sehr gut gefallen, er war sehr praktisch, es gab aber auch einigen Theoretischen Einblick in den Bereich Human Computer Interaction und Design einer guten Schnittstelle zwischen Mensch und Computer, sodass das benutzen eines Programmes intuitive, spannend und begeisternd ist. Am Anfang gab es viel Vorlesungen und dann ging es auch schon gleich mit der Ersten zwischen den Klassen Aktivität los. Dazu wurden wir in Gruppen aufgeteilt und ich hatte eine super Truppe mit Max, Radim, Ahmed und Felix. Jeder hat gut mitgearbeitet und es sind tolle Produkte dabei herausgekommen.
Die Erste Aufgabe war es ein System zu finden und zu Evaluieren, dass die Schnittstelle zwischen Mensch und Computer ist, sowie Öffentlich zugänglich ist. Wir haben uns dazu das Drucker System in der Universität angeschaut, und viele Probleme speziell für Internationale Studierende, festgestellt. Dazu haben wir eine Umfrage gemacht, Beobachtet und das System selber getestet, da auch wir es nicht kannten und alle nicht aus Schweden sind. Hier ein paar Bilder dazu:



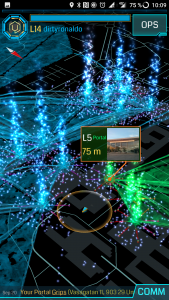
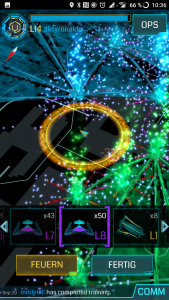
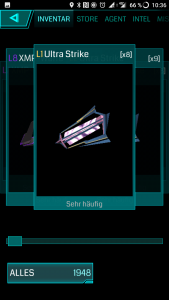
Die zweite Aufgabe ging dann darum, ein System zu finden in dem die Virtuelle Welt die physikalische beeinflusst und andersherum, dabei ging es uns darum zu zeigen wie beides zusammenhängen kann und damit die Interaktion im System verbessert, dazu haben wir die App Ingress benutzt. Ingress ist ein Handy spiel das Portals hat, die man für sein Team gewinnen kann, die besondere Punkte in der Landschaft, Sehenswürdigkeiten oder anderes sein können, zu denen man physikalisch wandern muss, um das Portal gewinnen zu können. Es geht also darum das du durch die physikalische Welt von der virtuellen geleitet wirst, damit du die Virtuelle Welt ändern kannst. Es war sehr spannend diese Gedanken zu kombinieren und herauszufinden, wie etwas funktioniert. Auch mussten wir schauen, wie das Spiel verbessert werden kann und so weiter. Es war toll. Hier ein paar Beispiel Bidler aus dem Spiel:



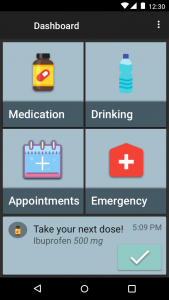
Die Dritte und letzte zwischen den Klassen Aufgabe, war es ein Prototyp eines Personal Management Systems zu entwickeln für Menschen über 80 und es auch mit diesen Menschen zu testen. Es war spannend, herauszufinden was es alles zu beachten gibt, beim Design für diese Altersgruppe und was man alles an Funktionen machen kann, um die Menschen möglichst gut zu unterstützen. Wir mussten dabei auch dann in Kontakt treten mit Älteren Leuten und unser System testen, dabei sind wir auf große Schwierigkeiten gestoßen, da die Menschen in dieser Altersgruppe in Schweden kein Englisch können, was es für nicht Schweden extrem viel Schwieriger macht, weswegen wir es mit jüngeren Menschen getestet haben. Auch hierzu kurz ein paar Bilder aus unserem Prototyp:




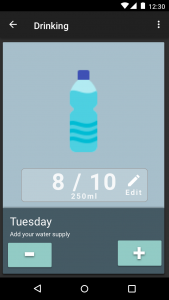
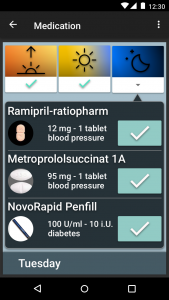
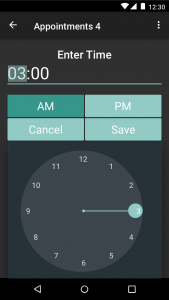
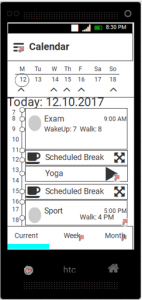
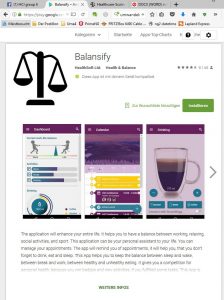
Anschließend hatten wir nur noch unser Hauptprojekt vor uns, einen Prototypen zu entwickeln, der mit Balance zu tun hat. Wir haben uns für eine Personal Health Balance App entschieden, Balancify, die wir dann in verschiedenen Iterationen, mit 3 verschiedenen Tests mit zufälligen Personen getestete und verbessert haben sowie auch den Prototypen von Low-Level auf High-Level verbessert haben. Es hat extrem viel Spaß gemacht und wir haben am Ende ein tolles Ergebnis erziehlt. Ich bin stolz auf unsere Leistung und es hat mir einen Einblick in ein für mich komplett unbekanntes Feld gegeben, das Design und wie schwierig es ist ein gutes, funktionierendes Design zu entwickeln, ohne überhaupt an die Implementierung zu denken. Das hat meine Achtung vor allen Designer extrem gesteigert und hilft mir in anderen Bereichen schon jetzt sehr viel. Super Kurs und ich hab mit VG auch noch die Beste Note am Ende dafür bekommen, ich bin begeistert. Hier kommen noch ein Paar Bilder zu unserem Endprojekt. Ich kann jedem auf Jedenfall diesen Kurs wärmstens empfehlen, er macht viel Spaß und man lernt extrem viel.








In den Bildern sieht man auch die Entwicklung die unsere App durchgemacht hat, ohne das wir überhaupt einmal programmiert haben, dass ist nur das reine Design und das Testen des Designs auf eine gute Funktion und ein Intuitives Design.